Resources
| Source | Item/Use |
|---|---|
| W3Schools | I used W3Schools to refer to HTML tags and CSS properties at my disposal, and to refresh my memory of my available tools. |
| Visual Studio Code | VS Code was my primary IDE for creating this website. |
| favicon.io | I used faivcon.io to create the custom favicon. |
| Font Awesome | I used Font Awesome to get all of my icons. |
| Google Photos | I used Google Photos to edit some of the original images. |
| Google Fonts | I used Google Fonts to borrow certain fonts, including Goldman, Redressed, Bellota Text, and Arvo. |
| Adobe Photoshop Elements | I used Adobe Photoshop Elements to edit some of the original images. |
| Digital Photo Professional 4 | I used Digital Photo Professional 4 to edit some of the original images. |
| iMovie | I used iMovie to edit the video. |
| The Telegram | I used this image to showcase a telegram. |
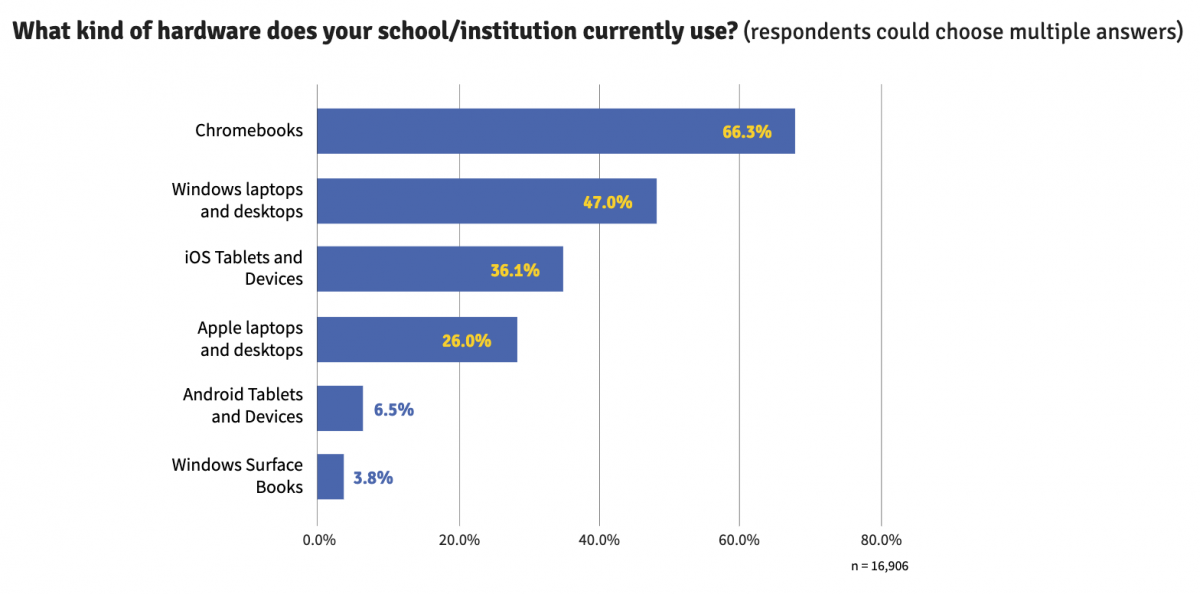
| Bar Graph of Most Popular Digital Tech Hardware in Schools | I used this study to illustrate the dependency on digital tech hardware in schools. |
Websites
W3Schools - I used W3Schools to refer to HTML tags and CSS properties at my disposal, and to refresh my memory of my available tools.
favicon.io - I used faivcon.io to create the custom favicon.
Font Awesome - I used Font Awesome to get all of my icons.
Google Fonts - I used Google Fonts to borrow certain fonts, including Goldman, Redressed, Bellota Text, Oxygen, and Arvo.
Applications
Visual Studio Code - VS Code was my primary IDE for creating this website.
Google Photos - I used Google Photos to edit some of the original images.
Adobe Photoshop Elements - I used Adobe Photoshop Elements to edit some of the original images.
Digital Photo Professional 4 - I used Digital Photo Professional 4 to edit some of the original images.
iMovie - I used iMovie to edit the video.
For the flip cards on the Fashion page, I referred to w3schools' flip card code, linked here. I also referred to w3schools for the tabs on the Communication page, linked here.
I hope you have a wonderful day. 😀